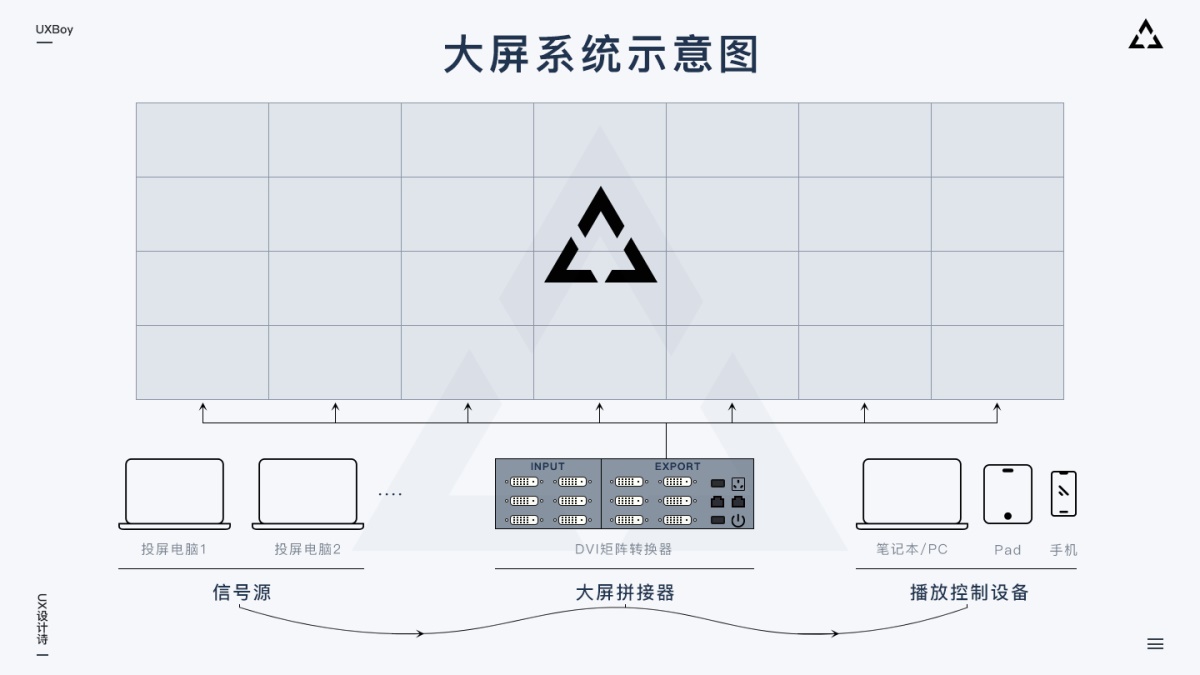
拼接屏幕
设施:拼接屏组成大屏
特点:
- 屏幕缝隙(常用的有无缝隙、1.7mm缝隙、3.5mm缝隙,缝隙越小价格越贵),设计原型时,使关键图像避开缝隙
- 分块展示数据
- 常据屏幕大小,固定尺寸(无需自适应)
- 大屏信号源电脑屏幕的分辨率 (主流分辨率 16:9 或 4:3)
- 大屏逻辑分辨率(设计稿尺寸)
- 显卡输出分辨率
- 视频矩阵切换器( DVI )支持分辨率
- 大屏实际物理分辨率

样式
- 深色调
- 整体页不能有滚动条
- 字号:
- 普通字体:14号以上
- 标注信息:12号以上
布局
- grid/flex布局
- 100%
- rem
相对于根元素html(或 :root )设置大小 - em
相对于元素自身font-size的大小(若没有对元素显式使用绝对单位声明font-size,则元素font-size属性自动继承自父元素) - vh / vw
- px
绝对单位 - @media
| 常见用途 | 单位 |
|---|---|
| 字体 | rem |
| boder | px |
| padding/margin | em |
| 宽度 | 百分比 |
1 | html { |
常用实现
分割数字
1 | function split(num) { |
增加千分位
1 | function format (num) { |