需求
zrender可对Echarts添加额外图形或进行深度定制。
方法
- 获取zrender实例: myChart.getZr()
- zrender实例相关操作参见zrenderAPI
案例
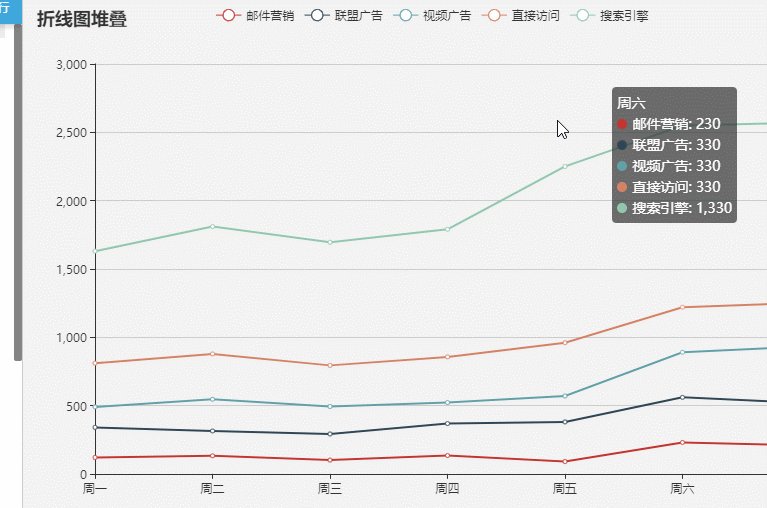
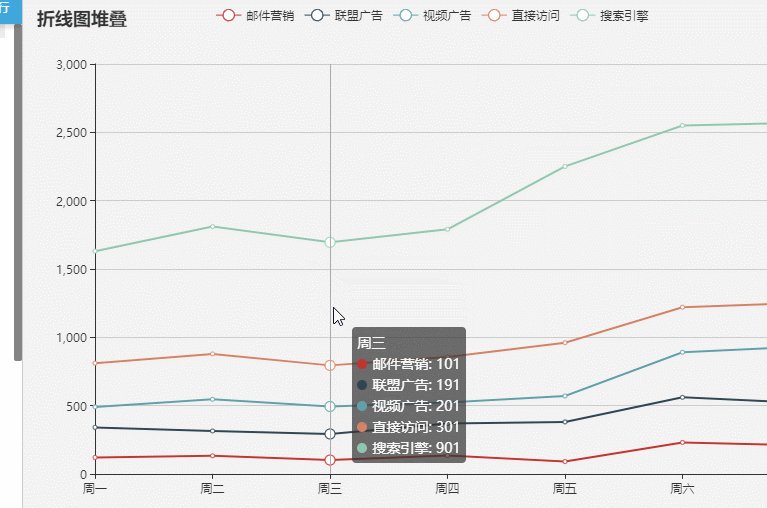
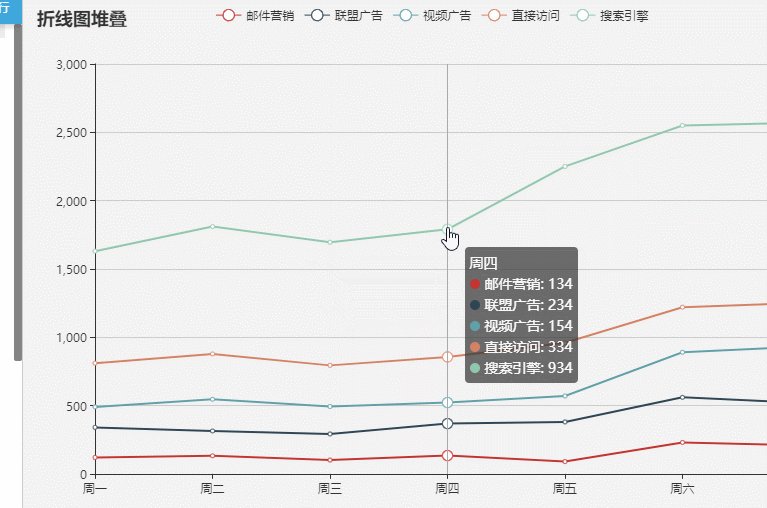
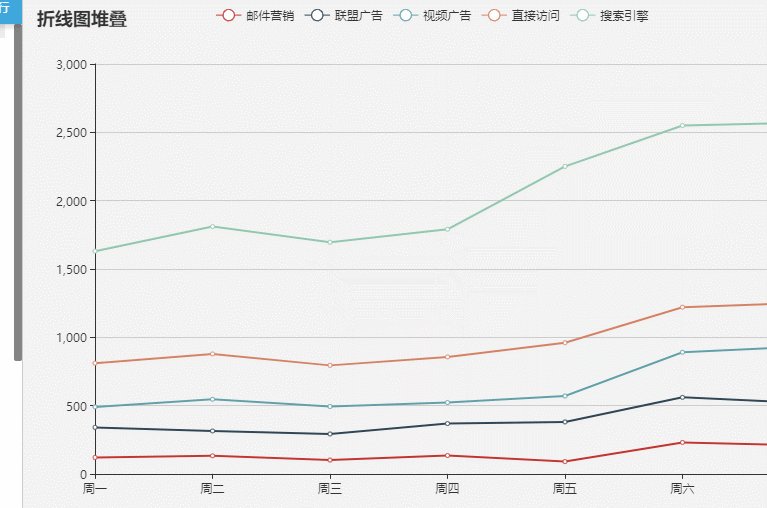
1. 折线图鼠标点击事件
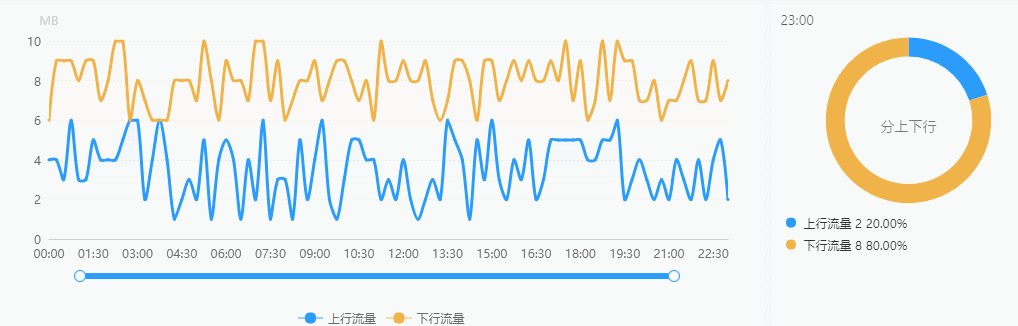
echarts现状:当鼠标移动到某一条折线的结点上,鼠标样式才会改变,才能触发点击事件(即某一时刻,某一条折线的数据)
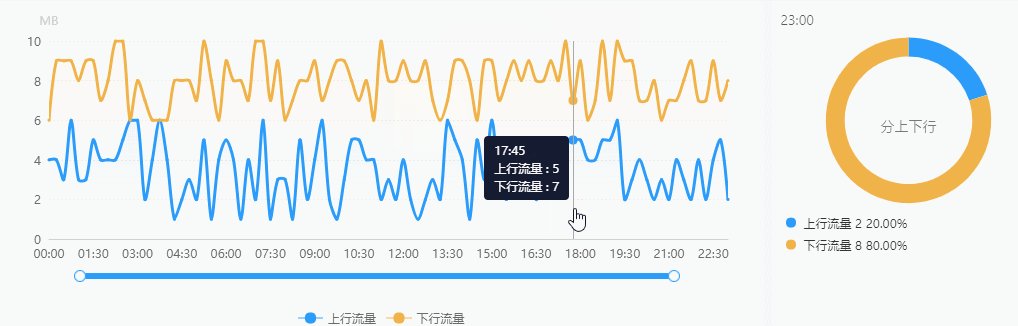
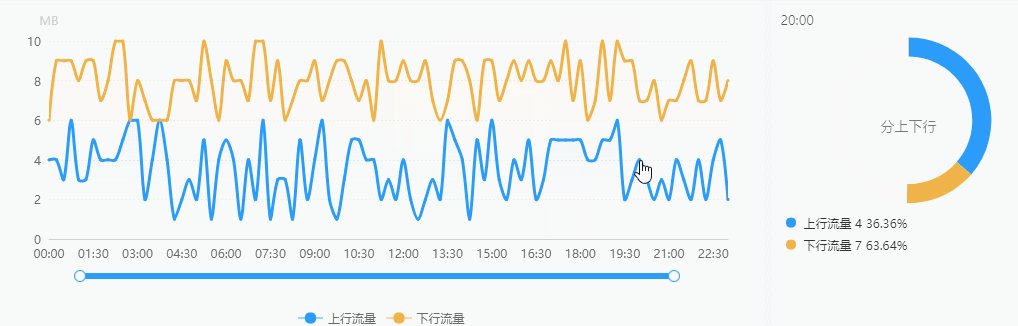
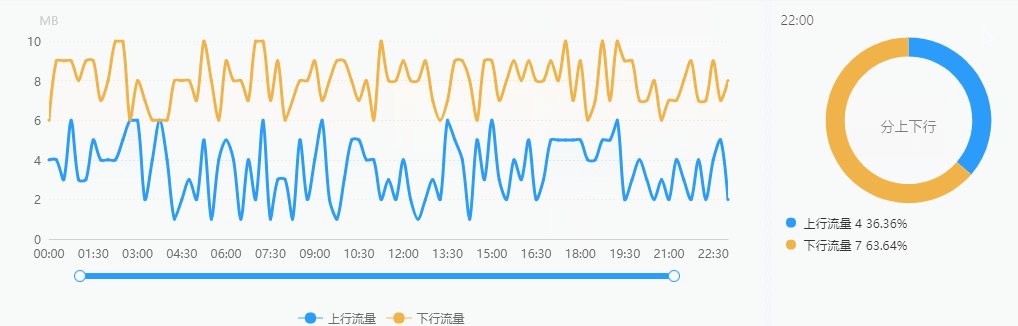
用户需求:只要鼠标移动出现悬浮线,就可以点击,并获取悬浮线所经过的x轴数据/所有图例数据(即某一时刻,所有折线的数据)
1 | const zr = myChart.getZr(); // 获取zrender实例 |
2. 自定义图案
增加一个矩形图案1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17var zr = myChart.getZr();
var rect = new echarts.graphic.Rect({
position:[Math.random() * 200, Math.random() * 200],
scale: [1,1],
shape:{
x:10,
y:20,
width:100,
height:50
},
style:{
fill:'red',
text: 'zRender Rect'
},
zlevel:3
});
zr.add(rect);