一、数据统一
数据,流入要统一入口;流出要统一出口;
示例1:时间格式
后端可能给时间戳,可能给字符串。
前端一定不要被后端的混乱所影响。
前端取得后端数据后,马上统一格式F。
前端在传递给后端的最后一刻,将自己的统一格式F转换为后端所需。
示例2:id和name
后端可能只给name/后端可能根本没有唯一逻辑主键id而只是是给了两个字段作为联合主键。
前端一定不要被后端的混乱所影响。
- 前端取得后端数据后,马上统一增加id,利用该id进行前端操作。
- 前端在传递给后端的最后一刻,将自己的id转换为后端所需字段。
二、总有一个负责好看,总有一个负责真实
前端数据总喜欢保留两位小数。
但前端必须的有个地方让用户看到真实的数据。
使用ToolTip!
根据数量级转换相应单位,比如,数据小于1024*1024,则单位保持MB;大于1024*1024,则转换为GB;再大可转换为TB。该做法可避免只采用一种单位,导致出现一堆小数(0.000111)、或很大数位挤占空间(12345678901)。
三、字体
思源字体是个很好看的字体,然而出现了如下怪异的文字。虽然很有艺术性,但很多人接受不了。

用NotoSansHans-Regular.otf 替代 SourceHanSans-Normal.otf即可。
四、url特殊字符
一般来说,URL只能使用”英文字母[0-9a-zA-Z]”、”阿拉伯数字”和某些”标点符号[$-_.+!*’(),]”。
url传参时,经常会传递一些中文名(或含有特殊字符)的参数或URL地址,在后台处理时会发生转换错误。
url中的需要转换的特殊字符部分示例如下:
| 字符 | URL编码值 | |
|---|---|---|
| 空格 | %20 | |
| “ | %22 | |
| # | %23 | |
| % | %25 | |
| & | %26 | |
| ( | %28 | |
| ) | %29 | |
| + | %2B | |
| , | %2C | |
| / | %2F | |
| : | %3A | |
| ; | %3B | |
| < | %3C | |
| = | %3D | |
| > | %3E | |
| ? | %3F | |
| @ | %40 | |
| \ | %5C | |
| \ | %7C |
方法1: 对url进行编码
| 方法 | 特性 | 安全字符 |
|---|---|---|
| escape() / unescape() | 除ASCII 字母、数字和特定的符号外,对字符串全部转义编码。因此如果想对URL编码,最好不要使用此方法 | */@+-._0-9a-zA-Z |
| encodeURI() / decodeURI() | 编码整个URI,因为URI中的合法字符都不会被编码转换 | !#$&’()*+,/:;=?@-._~0-9a-zA-Z |
| encodeURIComponent() / decodeURIComponent() | 编码请求参数时最常用,可以将参数中的中文、特殊字符进行转义,而不会影响整个URL | !’()*-._~0-9a-zA-Z |
方法2:参数不允许是特殊字符
1 | 控制输入参数(只能输入中文、英文、数字、下划线): |
方法3:采用POST而非GET传参
五、奇怪问题
面对不知原因的奇怪问题时,可以从依赖环境/部署环境等入手。
CanvasRenderingContext2D
错误: 在echarts或其他基于canvas绘图工具中,出现如下问题:
Uncaught TypeError: Failed to execute ‘createRadialGradient/createLinearGradient’ on ‘CanvasRenderingContext2D’: The provided double value is non-finite.
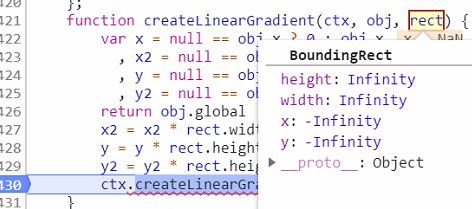
根本原因: HTML5 canvas createLinearGradient() 方法,其参数应为有限实数。 但实际传入了undefined或null等值。

单纯针对上述问题的解决:①调试找到非法参数;②利用Math.floor() Math.Fixed() parseFloat() 等将参数变成有限实数。
然而,在echarts封装图库中,并没有找到非法参数的来源(echarts内部渲染)。在官网调试相同option参数,发现官网正常运行。升级echarts版本(3.7–>4.2)后运行正常。
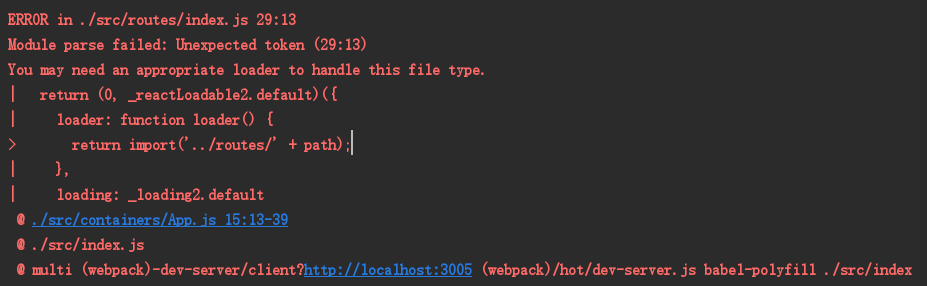
webpack import
报错如下:
在package.json中发现npm install时没有将react-loadable引入。改用淘宝镜像重新安装。