理论
目的: 梳理思路,指导coding
工具: 思维导图,如XMind
元素:
- 功能模块: 按页面划分模块,区分个性和公用。
- 操作事件: 按功能模块归纳事件
- 方法:操作事件触发的方法,主要指接口调用方法,如ajax,fetch等
- 数据:包括state和props两种
- state:源自于前端的数据,通常用做接口方法的参数,可前端自用
- props:源自于后端的数据,回显到前端
- 映射表:一个常量,通常指枚举类映射表,根据需求前端自定义或后端获取
关联:
- 根据页面划分功能模块
- 根据功能模块归纳事件
- 事件触发接口方法的调用
- 接口方法的参数源于state,接口方法获取后端数据提供给props
- 数据与映射表息息相关
流程
view–>事件–>方法(state){return props}–>view–>
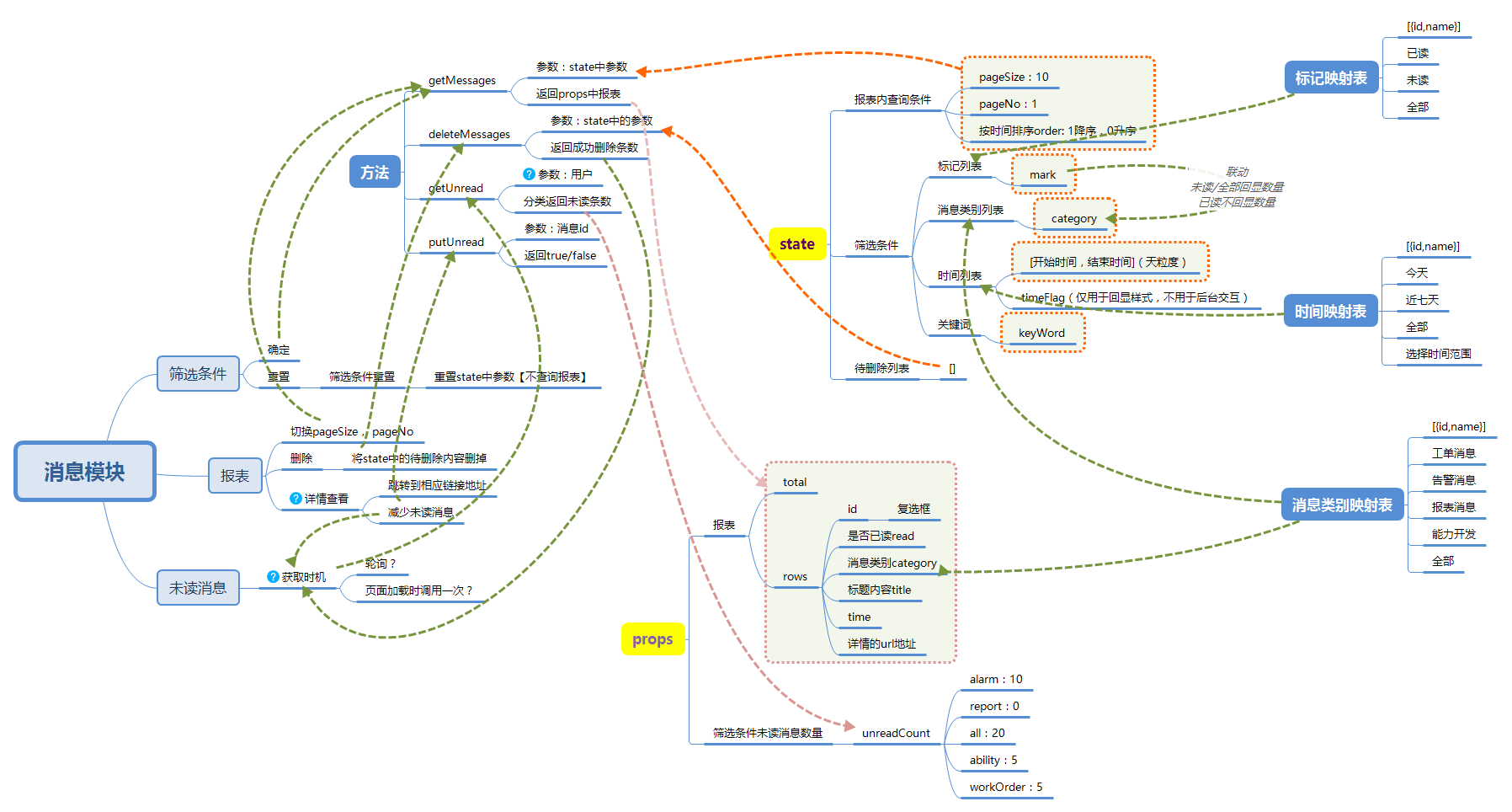
案例